10+ react class diagram
Do you have an interesting project built with react. React provides specific directives to bind data in.

Characteristics And Curves Of Mosfet Diy Electronics Electronics Projects Budget Template
I have used PHP for the backend and LaravelReactjs for the frontend.
:max_bytes(150000):strip_icc()/dotdash_Final_4_Ways_to_Survive_and_Prosper_in_a_Bear_Market_Sep_2020-01-0a4aecc5317041b1a261c3ac61b5902f.jpg)
. Here is a diagram. Class Diagram UML Collaboration Diagram UML Compare. React JS Sankey Diagram Example.
I would like to visualise the components I have used in my project. Then add the Diagram. How to create a UML Class diagram with react JS.
React is a highly popular js library which makes writing frontend a breeze it makes javascript make more sense by laying. The only required method for a React class component. Here is the summary of the above and a general overview of whats about to follow.
It will be useful if I can view the sequence diagram displaying interaction. A Class Diagram in UML is completely possible for a React App. React Component Diagram UML classic by Софья Карпикова.
Beautiful-react-diagrams exports a controlled React component called Diagram. Modern Codebase written entirely in Typescript and React the library makes use of. HTML nodes as a first class citizen the library was originally written to represent advanced dynamic nodes.
The source code is provided in the tutorial itself. The width of the arrows is proportional to the flow rate in Sankey Diagrams. Data Binding For Elements.
What I want to achieve is to. Use Createlys easy online diagram editor to edit this diagram collaborate with others and export results to. Component Diagram UML.
I am learning reactjs from an online tutorial. I can recommend PlantUML. React lifecycle methods diagram Options.
Step 1- Generate React App Step 2- Install Google Charts. The react diagram builder application is used to create the diagrams such as Flow Charts MindMap Diagrams and Organization Chart through Visual Interface most recent commit a. A flow process orientated diagramming library inspired by Blender Labview and Unreal engine.
Classdiagram-ts is a VSCode extension to create UML class diagram based on typescript source files. I wrote it to help myself and people who have similar needs. It accepts a schema prop defining the current state of the diagram and emits its possible changes through.
Fully interactive and accessible React Lifecycle Methods diagram. To include the Diagram component in application import the DiagramComponent from ej2-react-diagrams package. React components typically use data binding to visualize business data that is associated with an element.
Adding Diagram component to the Application. Sorry to be cynical but if thats what your course requires so you can get a piece of paper saying you know software engineering then go for it generate class diagrams. Depending on how deep your component composition goes it may get a little complex however.
Fully interactive and accessible React Lifecycle Methods diagram. React classic by Arun Kumar M S.

10 Concept Map Examples To Showcase Your Ideas Venngage

Top 10 Most Popular Javascript Frameworks For Web Development Edureka

10 Investing Secrets I Wish I Knew When I Started Seeking Alpha

Strategic Analysis Report Template Professional 028 Recruitment Business Plan Template Global Sta Swot Analysis Template Staffing Agency Business Swot Analysis

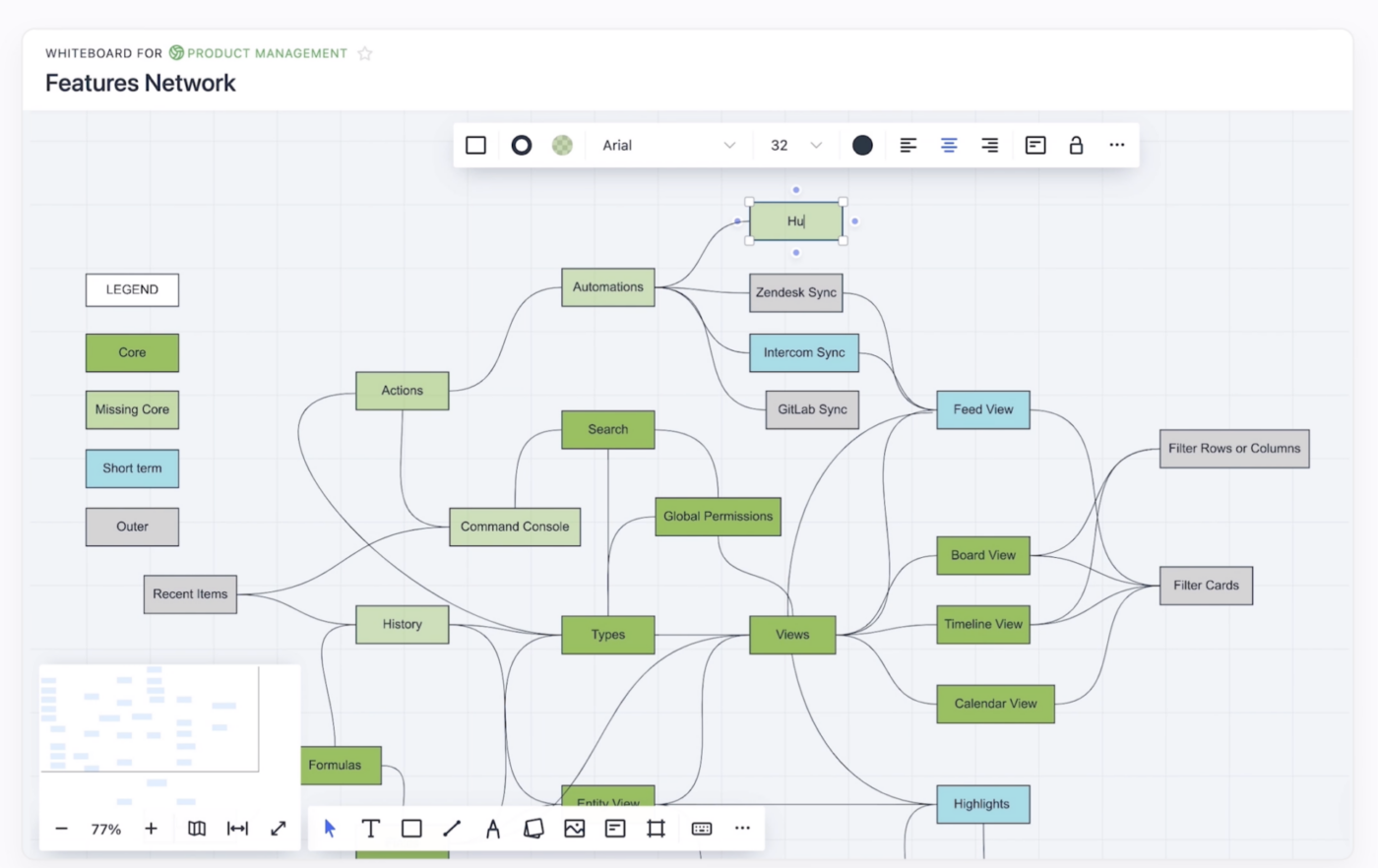
Top 10 Miro Alternatives Competitors Pros Cons And Pricing

10 Concept Map Examples To Showcase Your Ideas Venngage

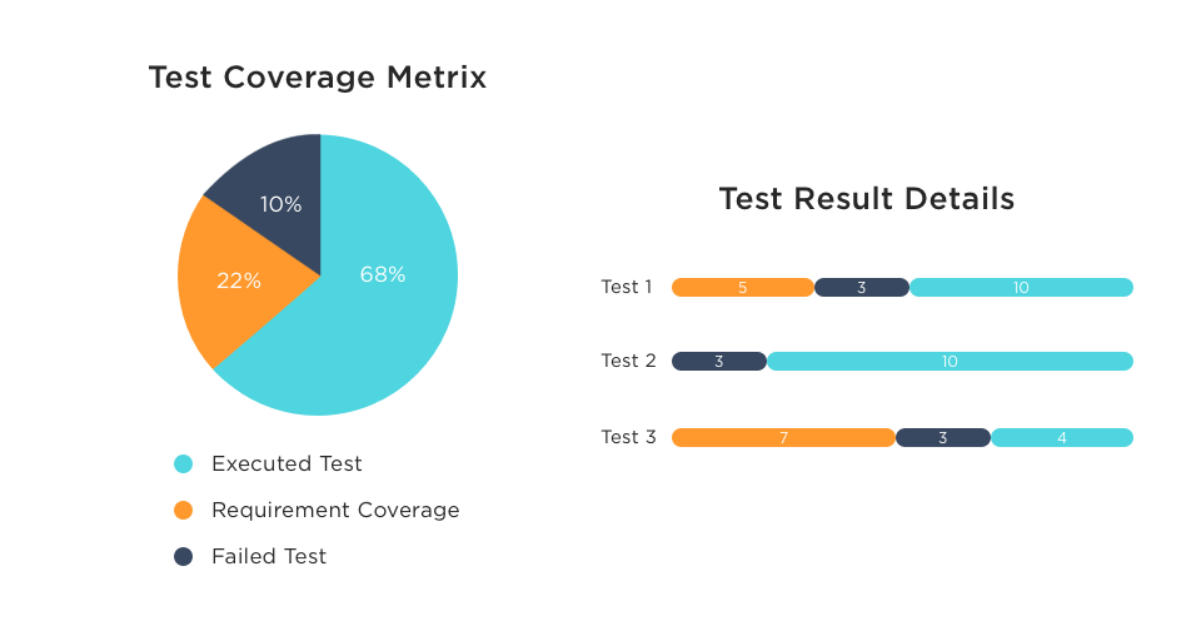
Why Test Coverage Is Important In Software Testing

Top 10 Miro Alternatives Competitors Pros Cons And Pricing
:max_bytes(150000):strip_icc()/dotdash_Final_4_Ways_to_Survive_and_Prosper_in_a_Bear_Market_Sep_2020-01-0a4aecc5317041b1a261c3ac61b5902f.jpg)
4 Ways To Survive And Prosper In A Bear Market

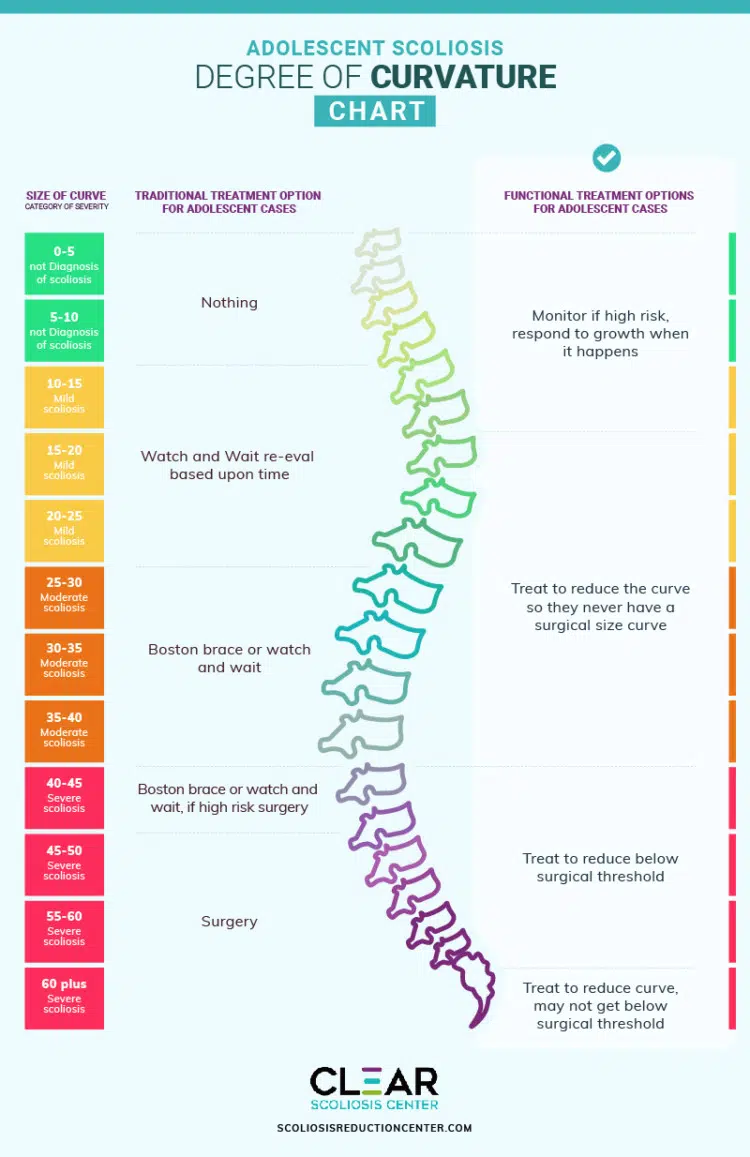
Scoliosis Degrees Of Curvature Chart

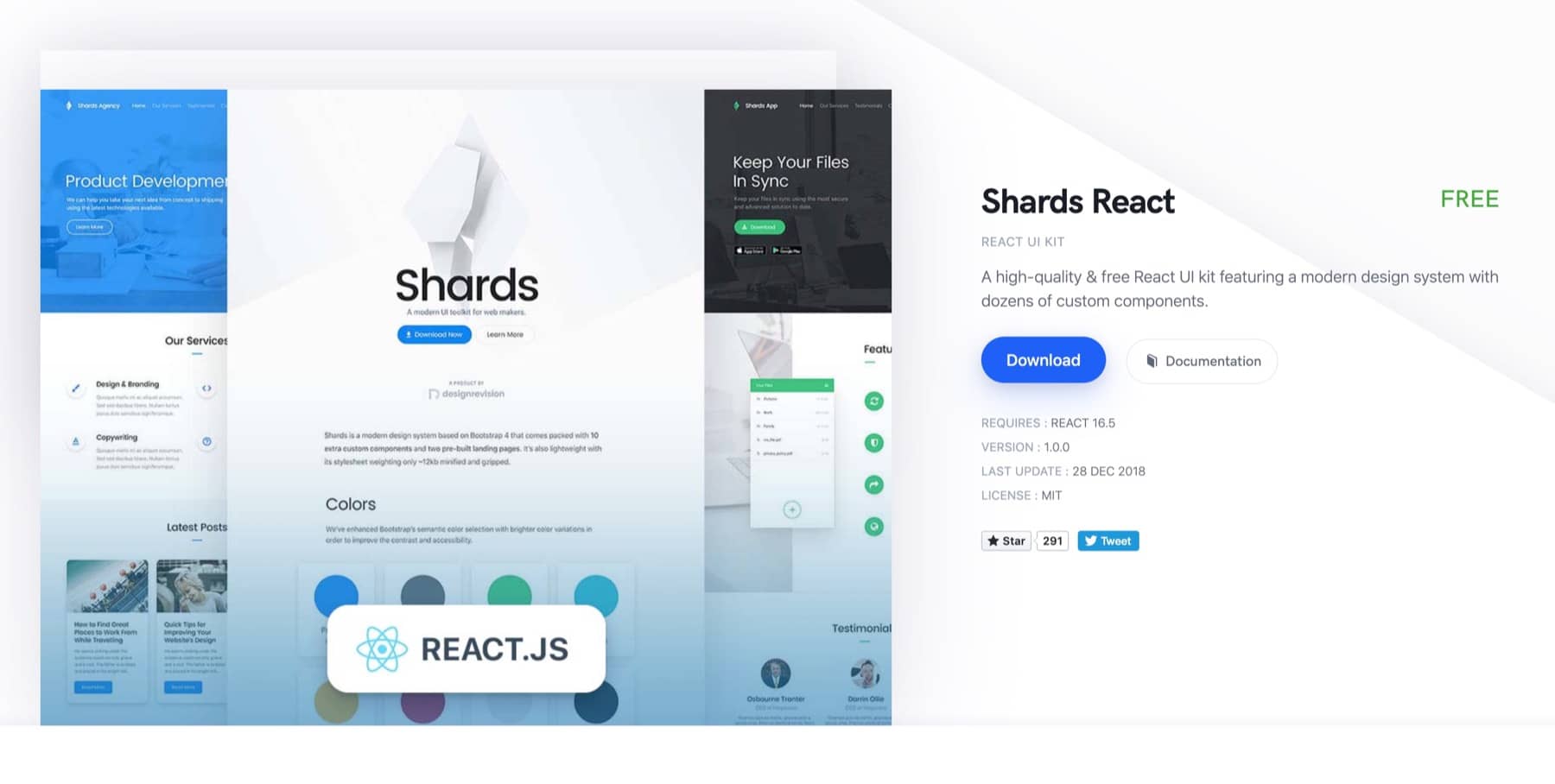
20 Best React Ui Component Libraries Frameworks For 2022
.png)
30 Best Figma Design Systems Ui Kits 2022 Edition The Designership

50 Css Loader Example Code Snippets Coding Css Flip Book

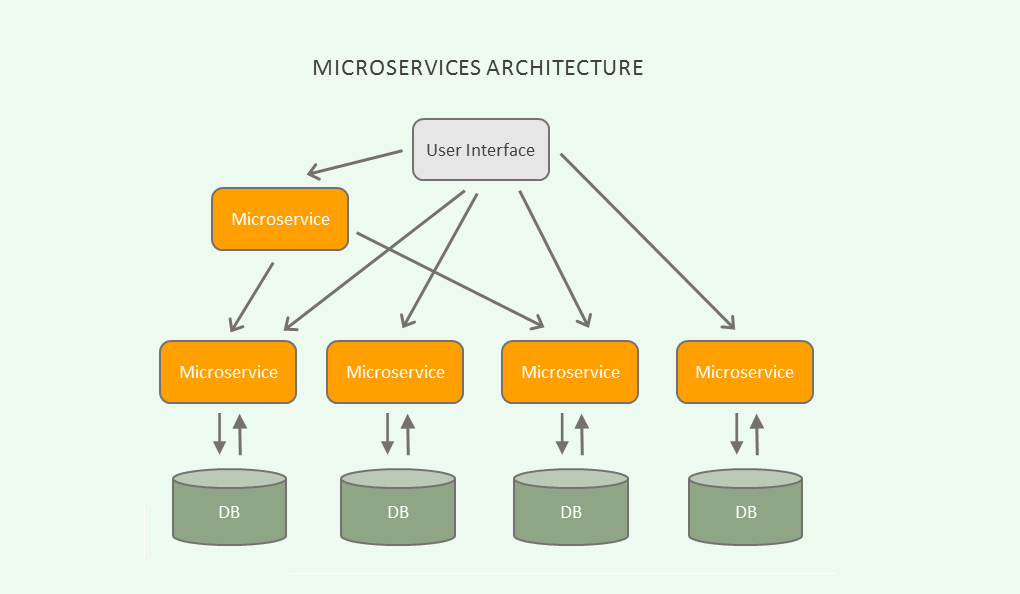
Top 10 Courses To Learn Microservices In Java And Spring Framework In 2022 By Javinpaul Javarevisited Medium

A Top Hrms Of His 6 Msfa Monoisotopic Mass M 10h 10 Download Scientific Diagram

10 Amazing React Animation Library 2022 Themeselection

Verp Mediawiki